OHai! Welcome to the world restartless add-ons. With Jetpack, its now so much easier to create add-ons for Firefox. Jetpack is a Mozilla Labs project that makes it much easy to build Firefox add-ons using common web technologies like HTML, JavaScript, and CSS. Jetpack has revolutionized the way add-ons are created for Firefox. The best thing about Jetpack is that you will never have to restart your Firefox again to install an add-on. Thats so WOW! I can now have multiple tabs open and still install add-ons without having to worry about reloading each page with a restart.
If you have created add-ons, the pre-jetpack way, you will feel the smoothness and the ease of creating add-ons by following the procedure mentioned below. No more creating the file hierarchy, editing the manifest and XUL files, registering an overlay etc. Everything is taken care of by the SDK. Its only about writing a package code and using the built-in libraries from the Jetpack SDK to import the required modules. Then, you just need to write a command to create an XPI(pronounced as “Zippy”) file. You can then install this file into your browser to test your add-on. Also, you can share this file with your friends and even upload on addons.mozilla.org for the benefit of the entire world. So go ahead and take the advantage of the open web.
I belong to the Jetpack age…
Welcome home soldier!. Jetpack SDK is a boon for people who are professional developers and who are comfortable working with text editors and revision control systems. There is an integration test script called “integration-check”, inside the binintegration-scripts folder of the SDK. Use that script to validate your SDK to make sure that all the tests pass and there is nothing that breaks the SDK. Once you are sure that the SDK has been installed error-free, you can get started into the world of restartless add-ons development.
Here is how you build an add-on using the Jetpack SDK:
As a pre-requisite, you need to have python and a working version of Firefox installed on your machine.
Step 1: Setup the environment
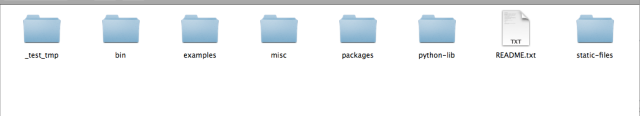
This is the most easiest way to get ready to create add-ons. Download the latest stable SDK as a ZIP or tar file. Once downloaded, you need to unzip it to your local directory. It will have the file structure as shown:
The bin directory contains files that activate the Jetpack environment. Run the command “source bin/activate“(on Mac) and “binactivate“(on windows) to activate the jetpack environment. Examples folder contain some sample examples that help you play around with the code. The packages folder contain the library modules that you would want to include in your code. Here, you can create your own packages as well.
Step 2: Create a package
The Jetpack SDK houses collections of reusable code, documentation, and other associated resources in structures called packages.
The simplest possible package is just a directory that contains a JSON file called package.json. Go ahead and create a directory called my-first-package under your SDK’s packages directory, and populate it with a file called package.json that contains the following:
{
“description”: “This package adds a Google search context-menu item.”,
“author”: “Me (http://me.org)”,
“dependencies”: [“jetpack-core”]
}
The packages directory contain all the library modules. Here in the code, the “dependencies”: [“jetpack-core”]” show that you will need the modules from the jetpack core library to run your program. As you do further development, you will have to use other modules as well for in depth dependencies.
Step 3: Adding Your Code
If a module called main exists in your package and it exports a function called main, the function will be called as soon as your program is activated. By “activated”, we mean that either a host application such as Firefox or Thunderbird has enabled your program as an extension, or that your program is itself a standalone application.
With this in mind, create a file at lib/main.js with the following content:
exports.main = function(options, callbacks) {
var contextMenu = require(“context-menu”);
// Create a new context menu item.
var menuItem = contextMenu.Item({
label: “Search with Google”,
// A CSS selector. Matching on this selector triggers the display of our context menu.
context: “a[href]“,
// When the context menu item is clicked, perform a Google search for the link text.
onClick: function (contextObj, item) {
var anchor = contextObj.node;
console.log(“searching for ” + anchor.textContent);
var searchUrl = “http://www.google.com/search?q=” + anchor.textContent;
contextObj.window.location.href = searchUrl;
}
});
// Add the new menu item to the application’s context menu.
contextMenu.add(menuItem);
};
After writing the code, to run your program, navigate to the root of your package directory(my-first-package) in your shell and run:
cfx run -a firefox
That will load a new instance of Firefox with your add-on installed in it.
Step 4: Packaging and Distribution
Your add-on can be packaged into an XPI file. To do so, type the command
cfx xpi
at the command shell. This will create an XPI file in your packages folder. You can then distribute this file to your friends, family and can even upload on addons.mozilla.org for the entire world to see and benefit from.
Currently, the SDK is getting pretty stable. Lot of high level APIs and features have been landing on the releases. We will be explicitly dropping support for Firefox 3.6.x soon. This means that tests failing on 3.6.x cannot be considered as show stoppers. Firefox 4 is going to be awesome and will be the main platform for the SDK. The SDK 1.0 version will be coming out pretty soon with awesome features like:
- A seamless install process
- Seamless debugging
- Beautiful by default
- Security-sensitive Import mechanism
- Security
- Fennec(Mobile Firefox) support
Also, dont forget to read AMO blogs to checkout the latest news about whats happening in the world of add-ons. You can look here for add-ons that are tagged with “jetpack” on the AMO website. Check out the latest documentation that gives in-depth information about the SDK and is a great developers guide. So go create some cool add-ons and rock your Firefox!
Watch out for my next post, where I will be explaining the Add-on builder, with cool screenshots and video.!